Hello, welcome to my blog
flex布局项目元素超出容器元素
created: Mar 10 21updated: Mar 10 21
1 .box { 2 width: 800px; 3 height: 400px; 4 display: flex; 5 border: 1px solid red; 6 } 7 .children{ 8 flex-grow: 1; 9 background-color: rgb(119, 80, 80); 10 position: relative; 11 opacity: .3; 12 } 13 .left{ 14 width: 200px; 15 flex-shrink: 0; 16 background: pink; 17 } 18 19 <div class="box"> 20 <div class="left"> 21 left 22 </div> 23 <div class="children"> 24 children 25 </div> 26 </div> 27
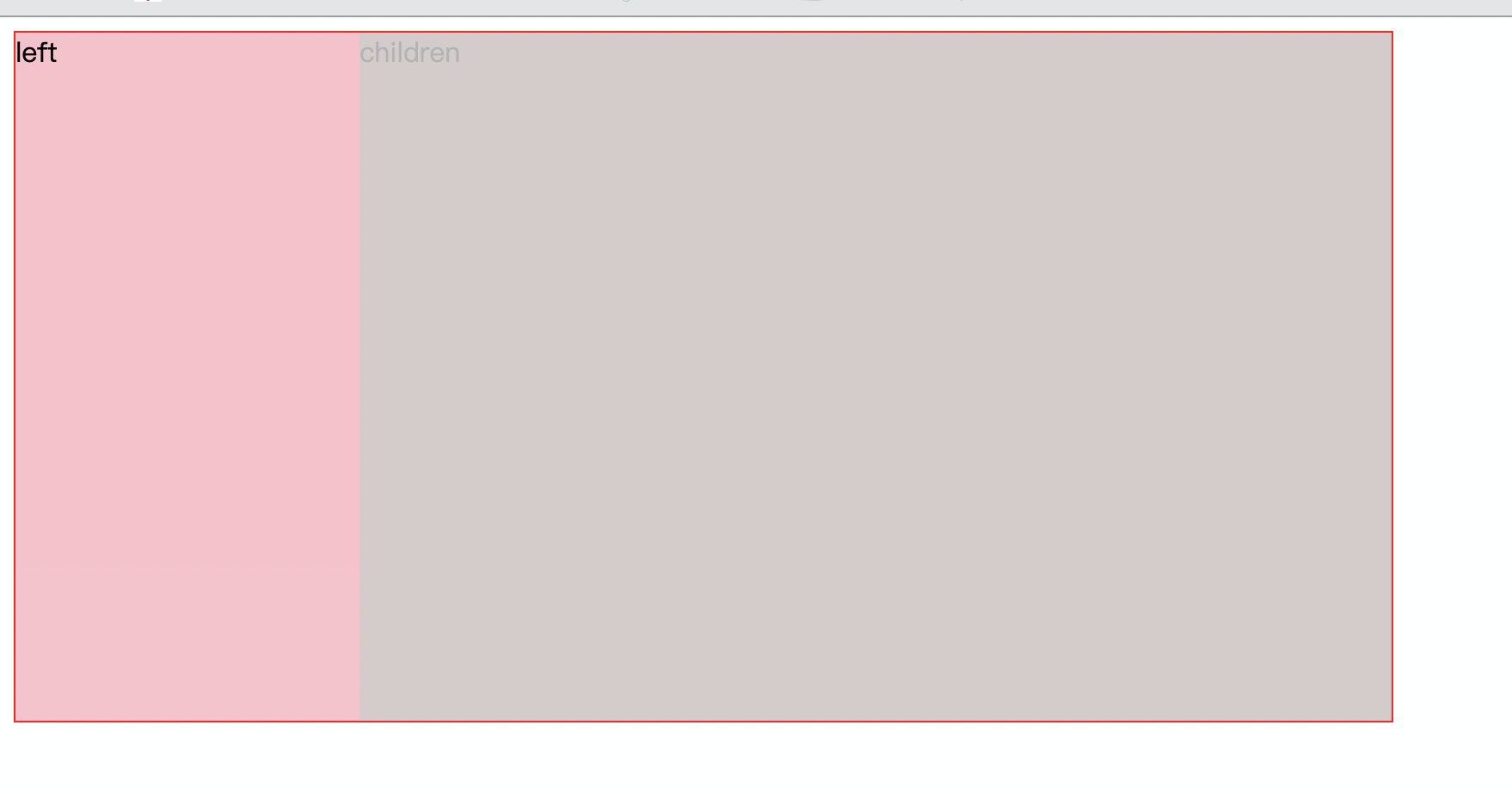
首先是一个很简单的flex布局

这里children 占据了容器元素剩余的位置,并且没有超出父元素
改造一下:
1 <div class="box"> 2 <div class="left"> 3 left 4 </div> 5 <div class="children"> 6 children 7+ <div style="width:10000px;height:20px;background-color: pink;"> 8+ </div> 9 </div> 10 </div> 11

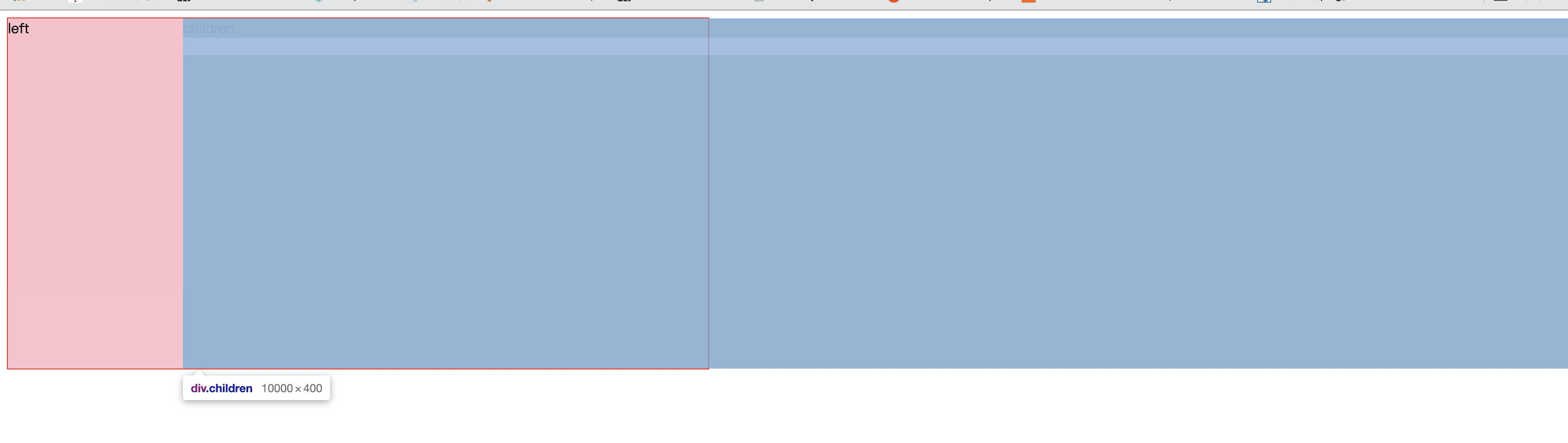
这里可以看到 children元素 超出了 容器元素,很奇怪,解决方式:
1 .children{ 2 flex-grow: 1; 3 background-color: rgb(119, 80, 80); 4 position: relative; 5 opacity: .3; 6+ min-width: 1px; 7 } 8

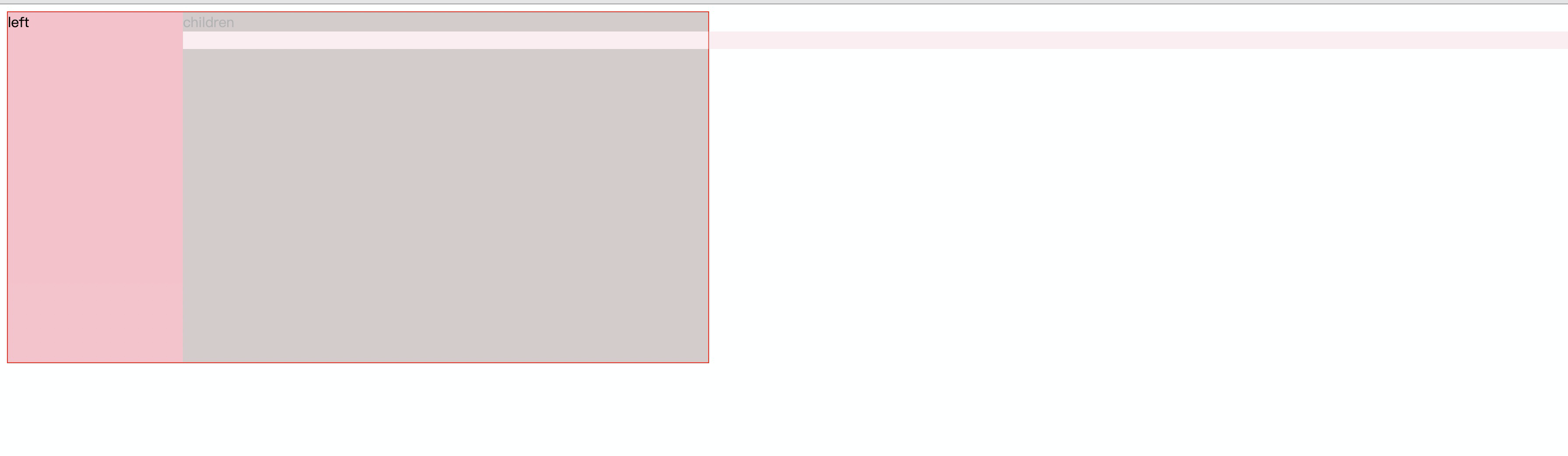
children 元素遵循了包裹性的原则 没有超出容器元素大的小,这里的解决方案就是给项目元素加一个 min-width:1px;
问题来源于: antd 低版本 走马灯 容器元素的父元素使用flex布局 容器元素超出父元素大小,走马灯无法自适应,且超出大小